昨天优化博客的速度时又注意到了 InstantClick 这个 js 应用库,实话实说,在不用那些前端框架的情况下,InstantClick 是提高网站访问速度的一个好方法。
功能概述
网页预加载工具
简单介绍
一般来说,当我们打开一个网页后,再去访问这个网站的其他网页时,我们需要完成把鼠标放到对应的网址上(mouseover),按动鼠标左键(mousedown),松开鼠标左键(mouseclick)三个步骤。在第三个步骤进行之前,我们都有返回的机会。比如 mouseover 阶段,可以再把鼠标移开;又比如 mousedown 阶段,可以把鼠标移动到其他地方,然后再松开,这样浏览器也不会认为点击了某个网页。
通常来说,当我们把鼠标放到一个链接上(mouseover)或者更进一步,在链接上按下鼠标左键(mousedown)都意味着我们很有可能想要点击这个网站(mouseclick)。而这三个阶段是有时间差的,InstantClick 官网给出的统计数据是200 ms 到 300 ms左右。而 InstantClick 正式利用这一点,它可以在 mousedown 甚至 mouseover 阶段就开始预加载网页,而正常情况下网页加载是在 mouseclick 后进行的,于是使用了 InstantClick 的网站通常就会给人一种加载很快的感觉。
官网给出了一个测量时间差的网页,感兴趣的可以自己试一试。
http://instantclick.io/click-test
使用方法
正如上面的原理一样,InstantClick 有两种模式,(mouseover)和(mousedown),一般情况下使用后者就够了。
示例
...
<script src="https://cdn.bootcss.com/instantclick/3.1.0/instantclick.min.js" data-no-instant=""></script>
<script data-no-instant>InstantClick.init(‘mousedown’);</script>
</body>
</html>需要注意的是,使用 InstantClick 时必须保证链接网页的< head > 都是一样的,InstantClick 加载时只会去替换 body,而不去改变 head。
data-no-instant 属性
data-no-instant 属性出现时就意味着这样的数据不会重复执行,无论点击多少次。上面的示例保证了脚本的引入和初始化只出现一次。同样的,还有一个 data-instant 属性,这个属性和上面的相反。
另外,对于包含 data-no-instant 属性的标签或者容器,InstantClick 会自动忽略,不会帮你预加载(blacklist)
change 回调
InstantClick.on('change', function() {
ga('send', 'pageview', location.pathname + location.search);
});虽然 InstantClick 能够提示速度,但是本质上它可以算是一个网页应用,它可以控制加载哪些内容。但这带来的一个问题是有时和其他脚本的兼容性会出现问题,比如谷歌的网站统计脚本。一种解决方法就是利用上面的 change 回调。当网页改变时就会触发改事件,那我们就可以把网站刷新时需要调用的脚本放到这里面执行。
成果
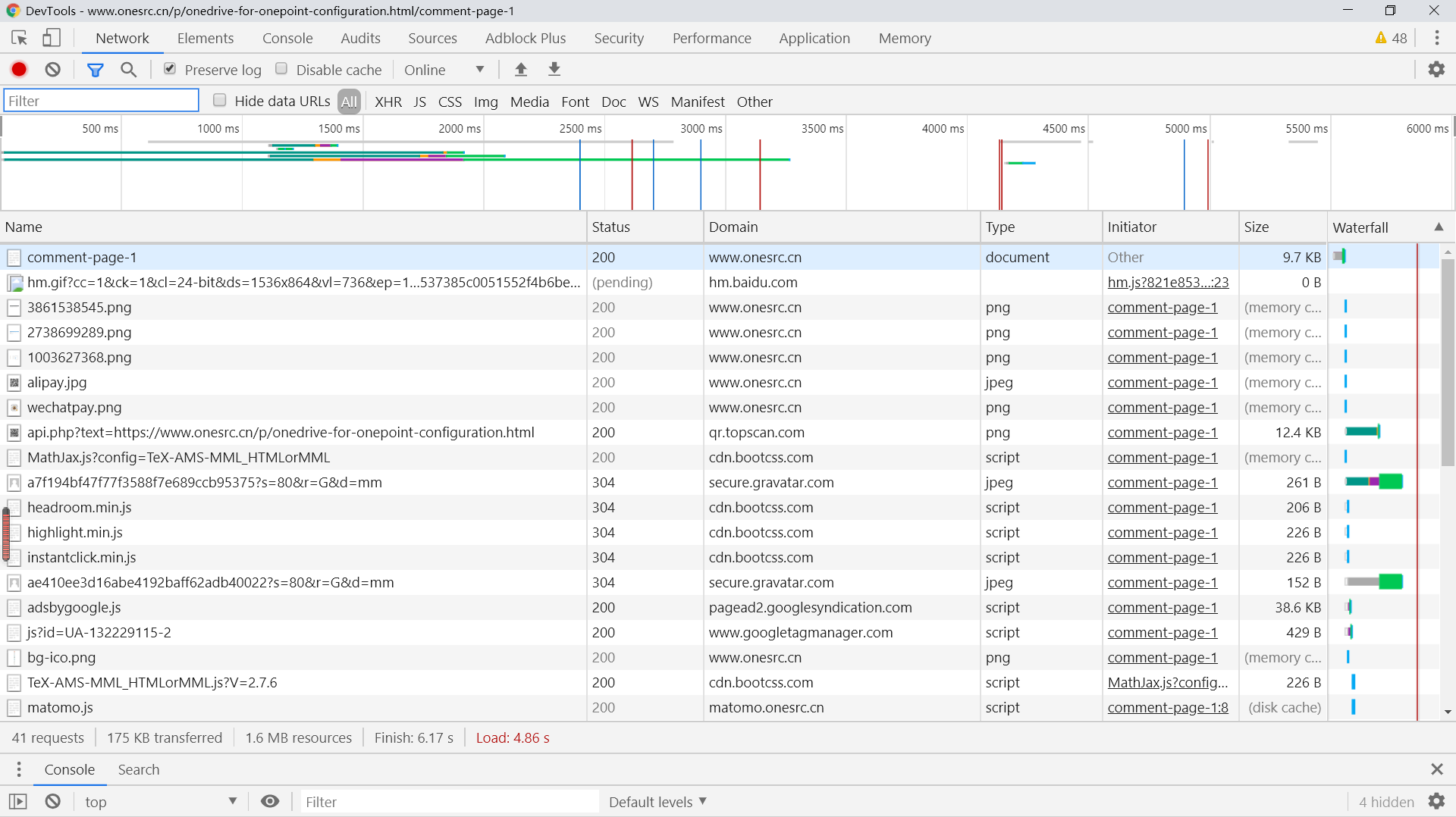
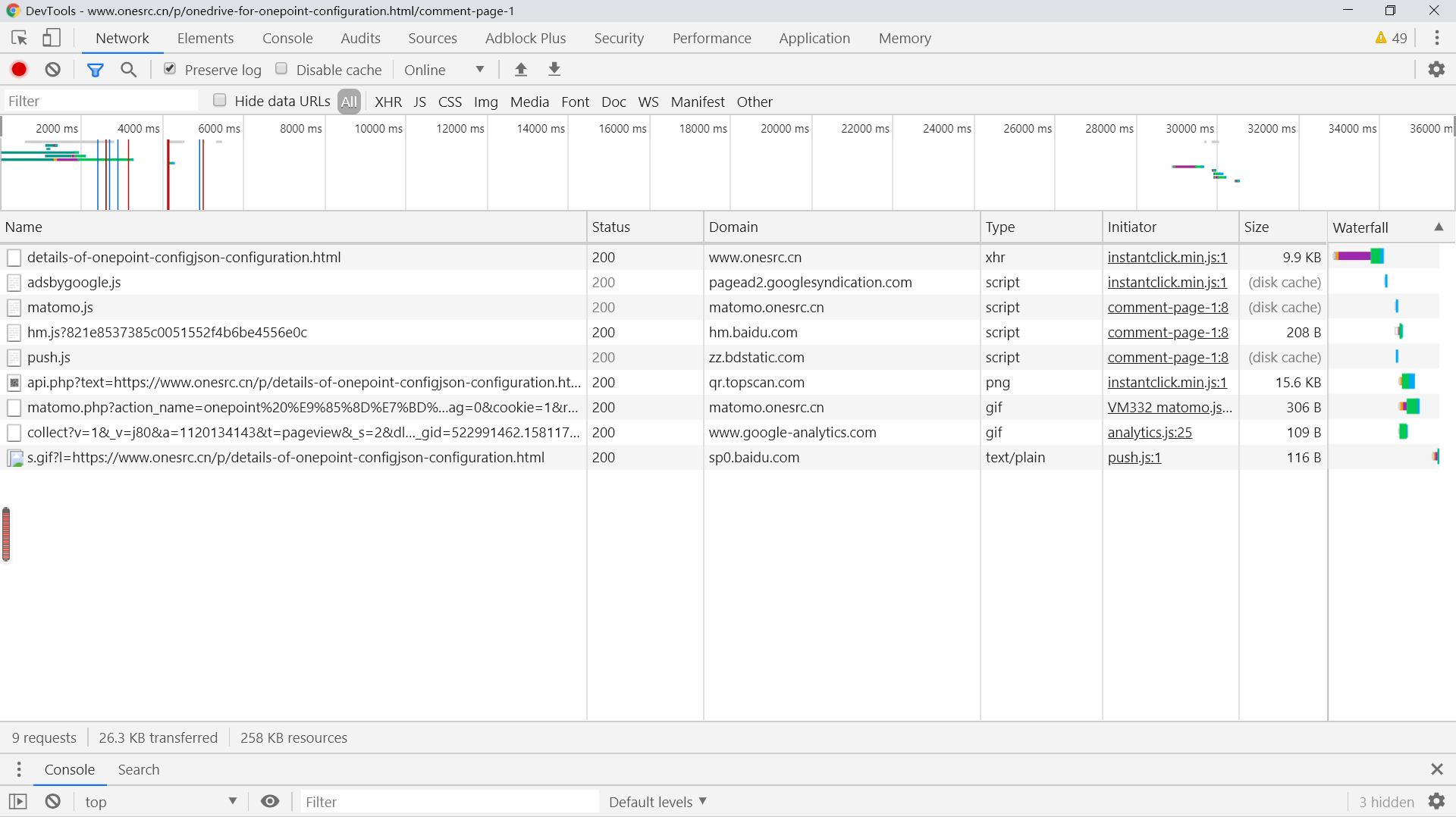
大家都知道,我用的主题原本就有 InstantClick,但作者很久不更新了。再加上我自己添加了很多乱七八糟的脚本(谷歌统计、百度统计、自定义统计、百度提交和谷歌ad),配置有点问题,导致网站加载的有点慢。于是昨天便操刀进行了改动,达到了现在的效果。
附上两张加载图:


(可以看到在 InstantClick 帮助下,省了部分脚本的重新引入)
...
<script>console.log(1);</script>
<script data-no-instant>console.log(2);</script>
</head>
<body>
...
<script src="https://cdn.bootcss.com/instantclick/3.1.0/instantclick.min.js" data-no-instant=""></script>
<script data-no-instant>InstantClick.init(‘mousedown’);</script>
<script>console.log(3);</script>
<script data-no-instant>console.log(4);</script>
</body>
</html>上面的demo可以自己试一试,感兴趣的可以看一看官方文档,里面有更加细致的介绍。
个人使用时,把所有的 js 引入文件都加了 data-no-instant 属性,刷新网页时需要重新加载的脚本,我就把他们放到了普通的 script 标签里面。此外,有些脚本放到普通标签里面会有出现多次执行的现象(可能是bug),我就把这些函数改用回调的形式解决了。另外,对于 ajax 类脚本,建议也加上 data-no-instant 属性,以免他们被误执行。
本文由 ukuq 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Mar 12, 2020 at 10:47 pm

