最近为一个简单的游戏网页添加了评论系统,考虑到网页的轻量性,我选择了 Valine 这个比较成熟的评论系统,但却发现它不支持评论置顶功能。通过简单的查看 http 请求,发现添加起来并不难,于是就有了这一篇文章。
说一下思路
通过f12观察发现,拿取评论数据时,是通过创建时间逆序获得的( order: -createdAt,-insertedAt), 当然我们可以通过修改原数据的 createdAt 时间为 2099-12-31 来实现置顶,但这破坏了原数据,不是很优雅
于是,我们可以引入了一个优先级字段 priority, 普通的评论我们可以设置为 0 ,需要置顶的可以设置为大于 0 的值,比如
5、9
再修改排序规则为 order: -priority,-createdAt,-insertedAt 这样就可以使得拿取数据的排序是符合我们预期的,优先级高的排在前面
接下来就是 css 了,这里我选择B站评论置顶的风格
:after{
min-width: 30px;
display: inline-block;
text-align: center;
color: #ff81aa;
font-weight: normal;
line-height: 18px;
height: 18px;
border: 1px solid #ff81aa;
border-radius: 3px;
content: 'Pinned';
}然后还要为每一个置顶的评论添加一个定位框, 类似这种效果 <span class="vpriority vpriority-5"></span>
来实践一下
代码改动见 github: https://github.com/ukuq/Valine
引入 Valine
https://raw.githubusercontent.com/ukuq/Valine/master/dist/Valine.min.js
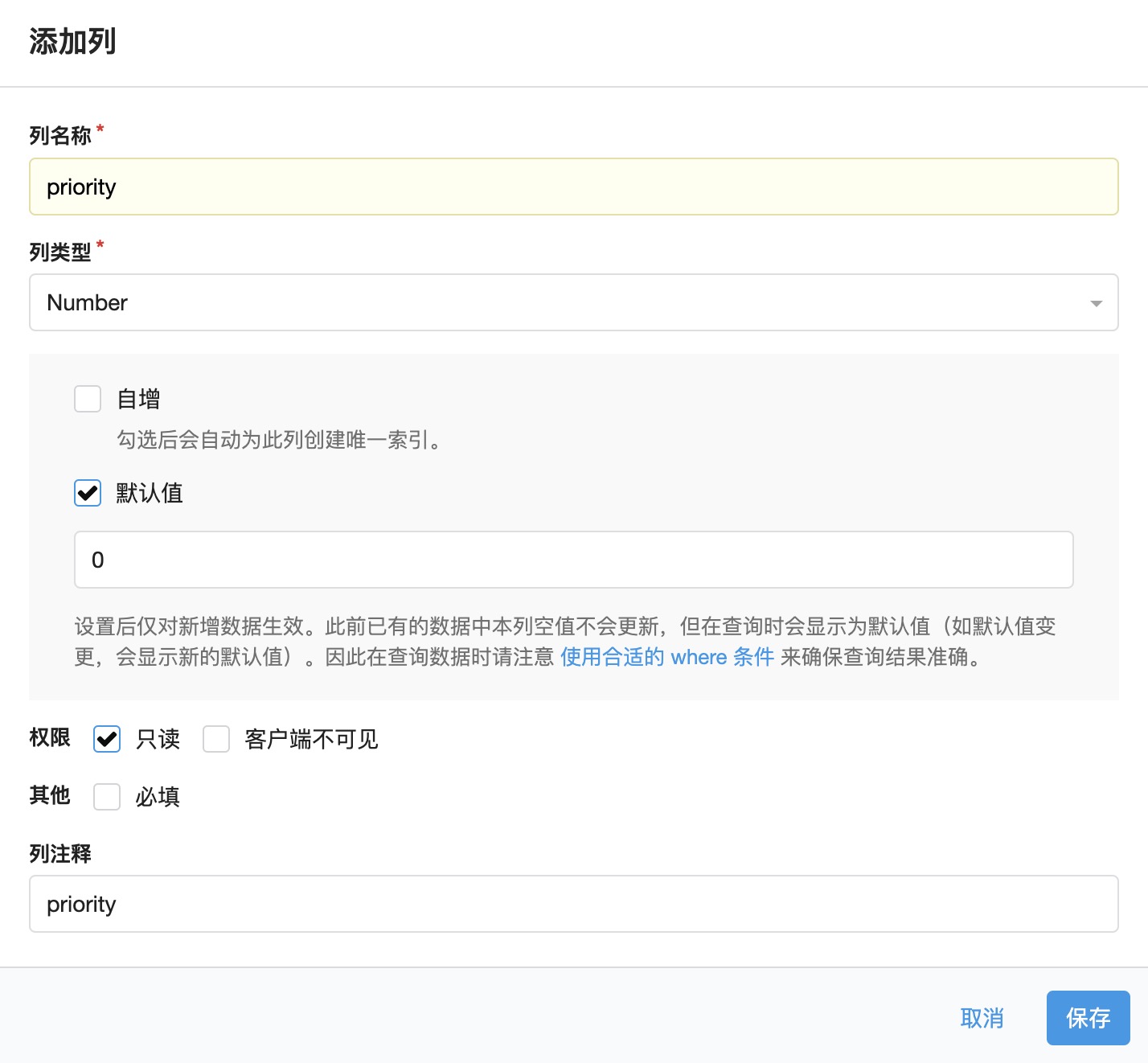
添加 priority 字段
结构化数据->comment->添加列

自定义显示文案
考虑到 Valine 的国际化支持,css 里面选用了 Pined 文案代表置顶,当然,这里我们可以通过 css 改变显示的文本。其中 9、5代表 priority 为 9 的显示为公告,为 5 的显示为置顶
.vpriority.vpriority-9:after {
content: '公告' !important;
}
.vpriority.vpriority-5:after {
content: '置顶' !important;
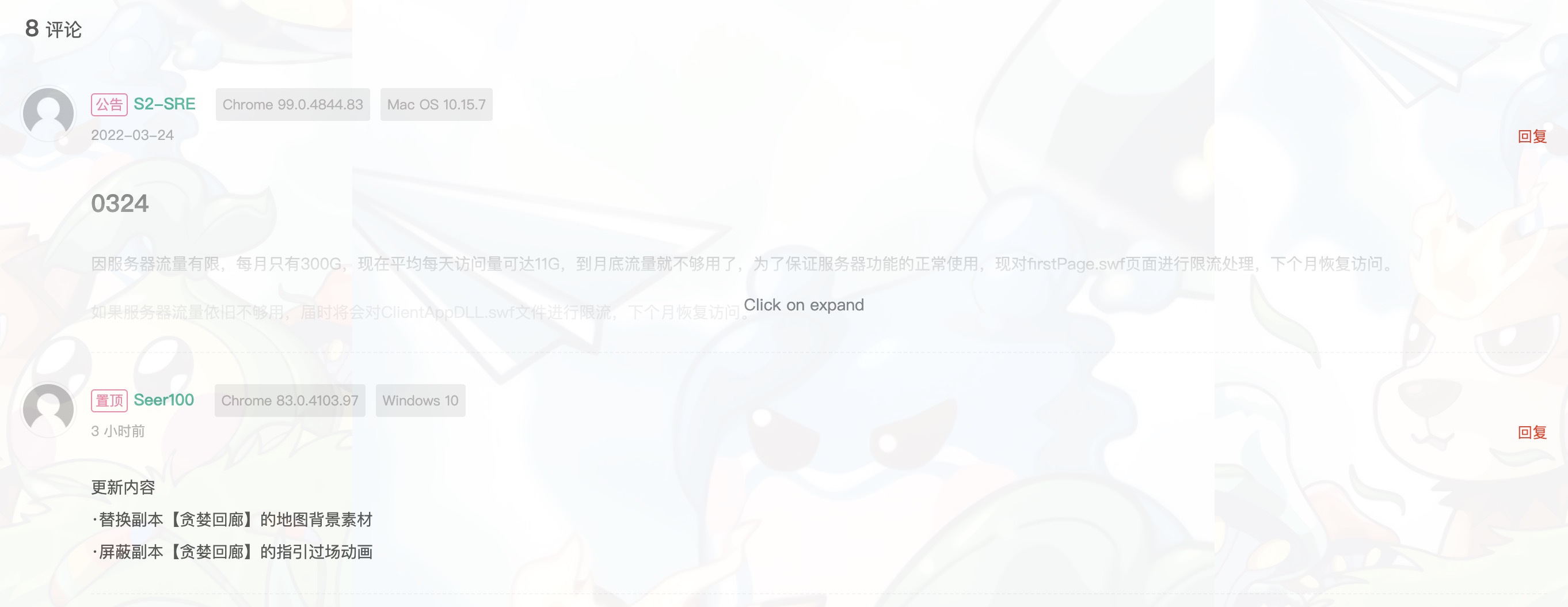
}看看最后效果

配色还挺和谐的,叔叔诚不欺我~
本文由 ukuq 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Apr 10, 2022 at 10:58 pm

