做了博客,自然也要添加一些友链,和大佬们促进一下交流,顺便再多蹭些访问量。但是如何添加友链却是一个令人困扰的问题,尤其是对于typecho来说,实在不容易,更不用去提那些没有友链相关配置的typecho主题了,更难!
基本需求
友链页面大致需要满足下面的三个条件:
- 添加修改方便
- 改格式,导出数据方便
- 样式优美、好看
探索过程
在我用的主题中,作者没有提供特别方便的友链添加方式。而插件又是不可能用的,一个小功能再去用插件、数据库,太浪费了!
起初想的是在typecho中直接放置类似的静态页面,div、a格式什么的直接写好,再添加到模板里面,需要使用时就直接使用模板。但同时也带来了一个修改不易的难题——typecho文章里面没有实质内容,添加、修改不方便。
于是尝试把< div >直接写到文章里面,以后需要修改时就可以直接修改了。
typecho可以用!!!+html+!!!的格式嵌入html文档,但生成的html给人一种分裂的感觉。而typcho的markdown编辑器居然解析不了< div> 标签 ,我总不能为typecho换个解析器吧(parsedown了解一下)!没办法,不用 < div> 了,改用< ul >吧!
于是我决定只让文章中记录数据,至于样式表什么的后期处理。我把这个处理过程放到了用户的客户端里面,用一小段js脚本去处理。会php的朋友也可以自己改一改,放到服务器上面处理。
基本思路
友链数据的存储放到独立页面的内容里面,并以< ul > 和 < li > 两标签做标记,方便定位。
从第一个 < li > 开始,以连续的四个 < li >为一组友链单位,分别存储 网站名、网站地址、网站图标和网站简述。再利用js将其整合成html语句块并配以显示样式,添加到ul块的前面,最后将ul块删除或移除。
我的代码
<?php
/**
* Template Page of Links by onesrc.cn
*
* @package custom
*/
if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?>
<?php $this->need('header.php'); ?>
<article class="main-content page-page">
<div class="post-header">
<h1 class="post-title" itemprop="name headline">
<?php $this->title() ?>
</h1>
<div class="post-data">
<time datetime="<?php $this->date('c'); ?>" itemprop="datePublished">Published on <?php $this->date('M j, Y'); ?></time>
</div>
</div>
<div id="post-content" class="post-content">
<?php parseContent($this); ?>
</div>
</article>
<script>
(function(){
let a =document.getElementById("flinks");
if(a){
let ns = a.querySelectorAll("li");
let nsl = ns.length;
let str ='<div class="post-lists"><div class="post-lists-body" id ="flinksH">';
let bgid = 0;
const bgs =["bg-white","bg-grey","bg-deepgrey","bg-blue","bg-purple","bg-green","bg-yellow","bg-red","bg-orange"];
for(let i = 0;i<=nsl-4;i+=4){
bgid = Math.floor(Math.random() * 9);
str += (`<div class="post-list-item"><div class="post-list-item-container "><div class="item-label ${bgs[bgid]}"><div class="item-title"><a href="${ns[i+1].innerText}">${ns[i].innerText}</a></div><div class="item-meta clearfix"><div class="item-meta-ico bg-ico-book"style="background: url(${ns[i+2].innerText}) no-repeat;background-size: 40px auto;"></div><div class="item-meta-date">${ns[i+3].innerText}</div></div></div></div></div>`);
}
str+='</div></div><style>.post-list-item{width: 50%;min-width: 300px;}</style>';
let n1 = document.createElement("div");
n1.innerHTML = str;
a.parentNode.insertBefore(n1,a);
a.style="display: none;";
}else{
console.log('No such id "flinksH"');
}
}())
</script>
<?php $this->need('comments.php'); ?>
<?php $this->need('footer.php'); ?>
核心代码在 < script >块之间,其余的部分可以根据你自己的主题更改。
使用方式
如果需要使用,首先需要建立一个id为flinks的ul块,然后每一个友链添加四条信息。
## 友情链接:
<ul id="flinks">
<li>一元-ONESRC</li>
<li>https://www.onesrc.cn/</li>
<li>https://www.onesrc.cn/usr/uploads/images/favicon.png</li>
<li>onesrc.cn</li>
<li>Baidu</li>
<li>https://www.baidu.com/</li>
<li>https://www.baidu.com/favicon.ico</li>
<li>baidu.com</li>
</ul>
## 其他内容如果和我使用的是同一个主题,直接复制上面的代码新建一个模板文件,使用时选择这个模板就可以了。
如果不一样,你可以自己改一改 str +=XXX 语句部分,配合你自己的主题,相信你最后一定能改出属于自己的独立样式!加油!
我的页面
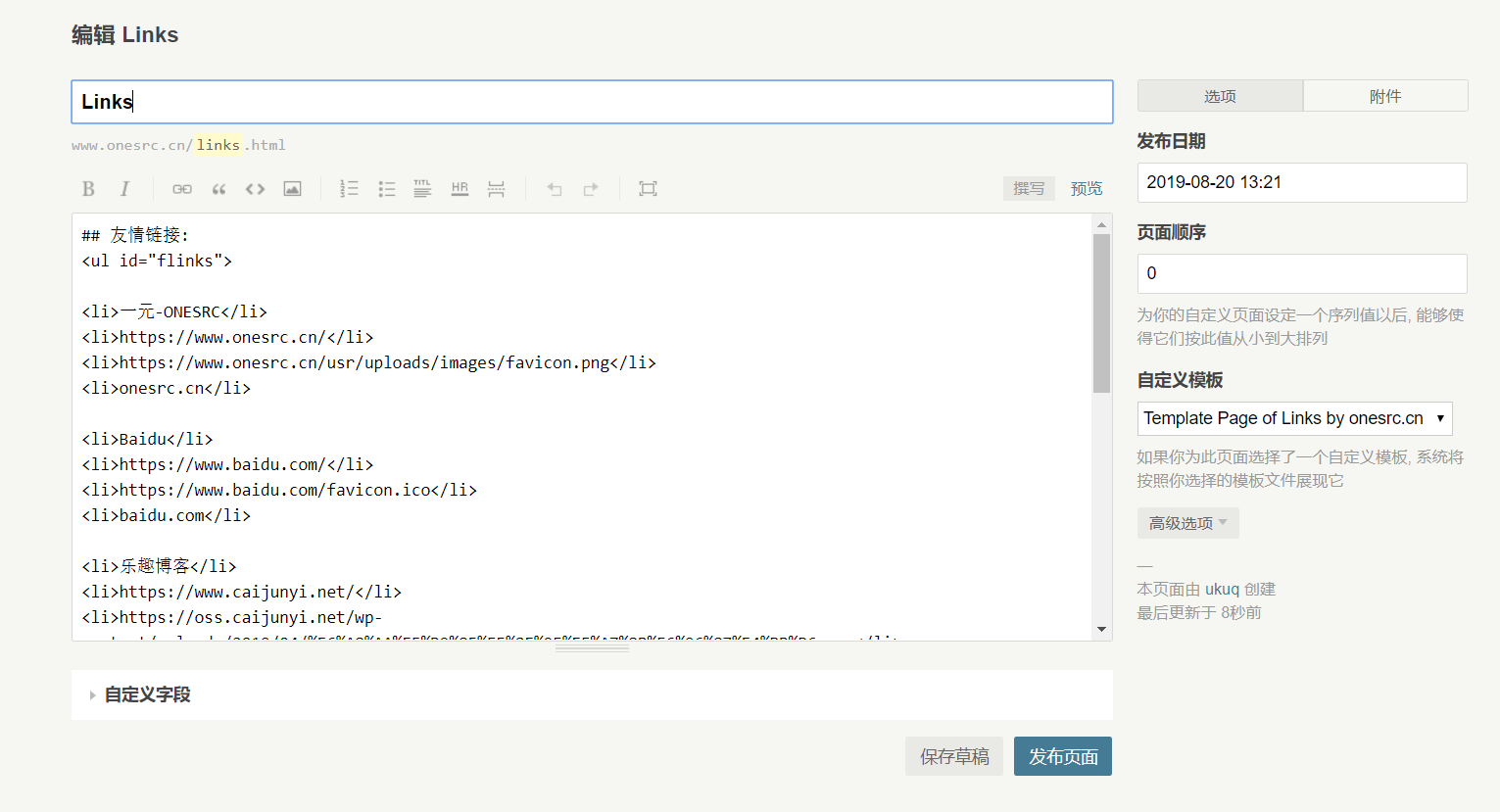
代码部分

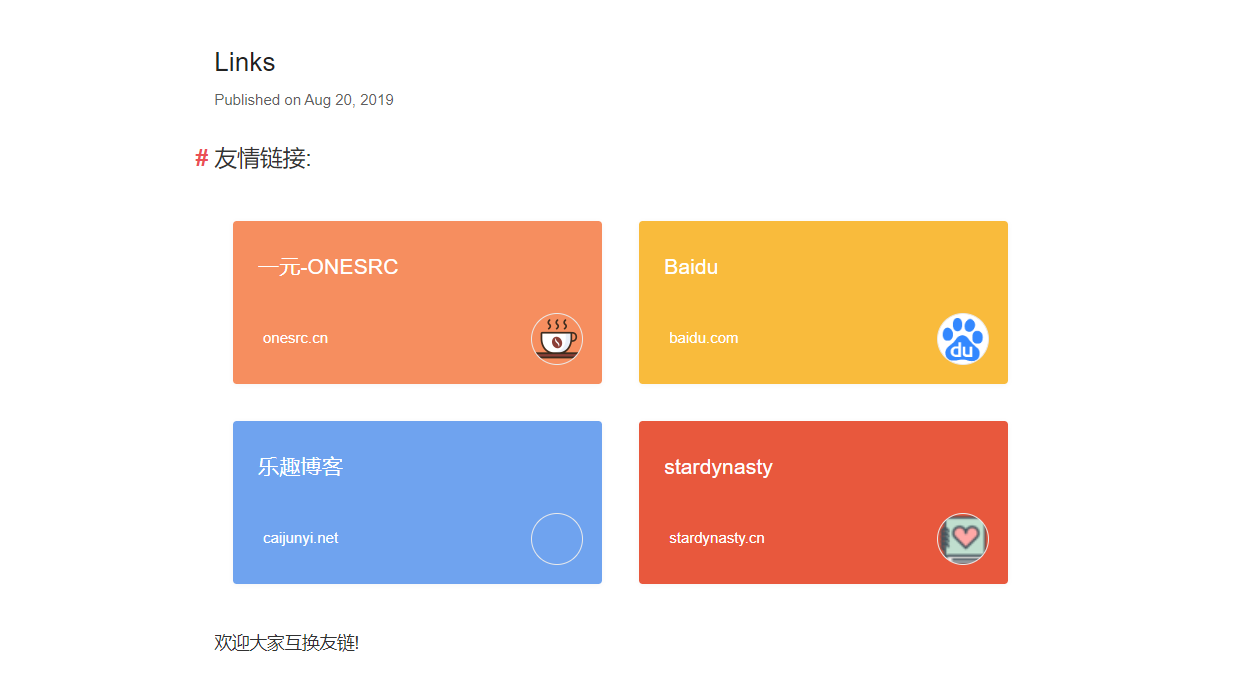
显示效果

本文由 ukuq 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Aug 20, 2019 at 10:49 pm


图挂了...
感谢大佬 我去试试看~
哇居然找到了用一样theme的大佬,开心整这个友链整了一晚上了,感谢分享!
好家伙 感谢分享
Fatal error: Call to undefined function parseContent() in /www/wwwroot/blog.wushusong.com/usr/themes/Single-master/link-page.php on line 20
parseContent这个方法没找到额
不同主题实现方式可能不太一样, 推荐你用用这个无插件版的.
https://www.onesrc.cn/p/no-plugin-implementation-of-typecho-independent-friend-chain-page.html
很棒的代码,博客也超好看