没有具体资源,一切分析都是纸上谈兵。对于seer2这类网页flash游戏,我们可以利用chrome或者firefox浏览器开发者模式对客户端向服务器的请求数据进行抓取。

本文将使用Chrome浏览器进行演示。
资源下载
了解控制台
chrome的控制台(开发者工具,个人习惯性称之为控制台)有着非常强大的功能,这里我们只需要用到其中的Network选项卡。默认情况下,控制台只要在开启状态,便会记录所有的网络请求,记录的结果在Network中展示。
进入方式
- 键盘F12快速进入
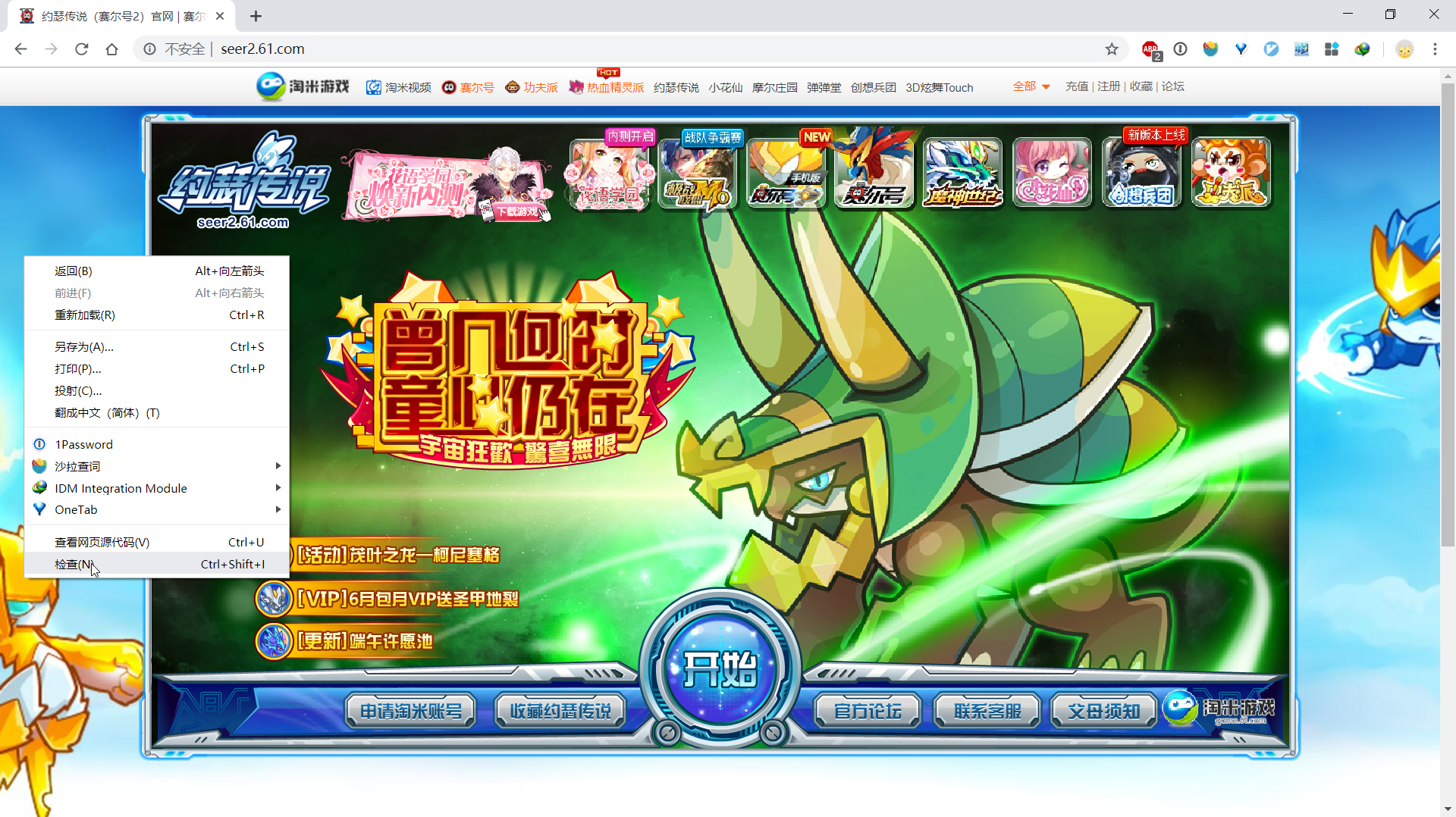
- 在任意网页中,鼠标右键,选择“检查”选项
- 在设置中,依次点击更多工具、开发者工具进入
控制台上方有下列选项卡可以选择,我们用到的是Network,选择Network
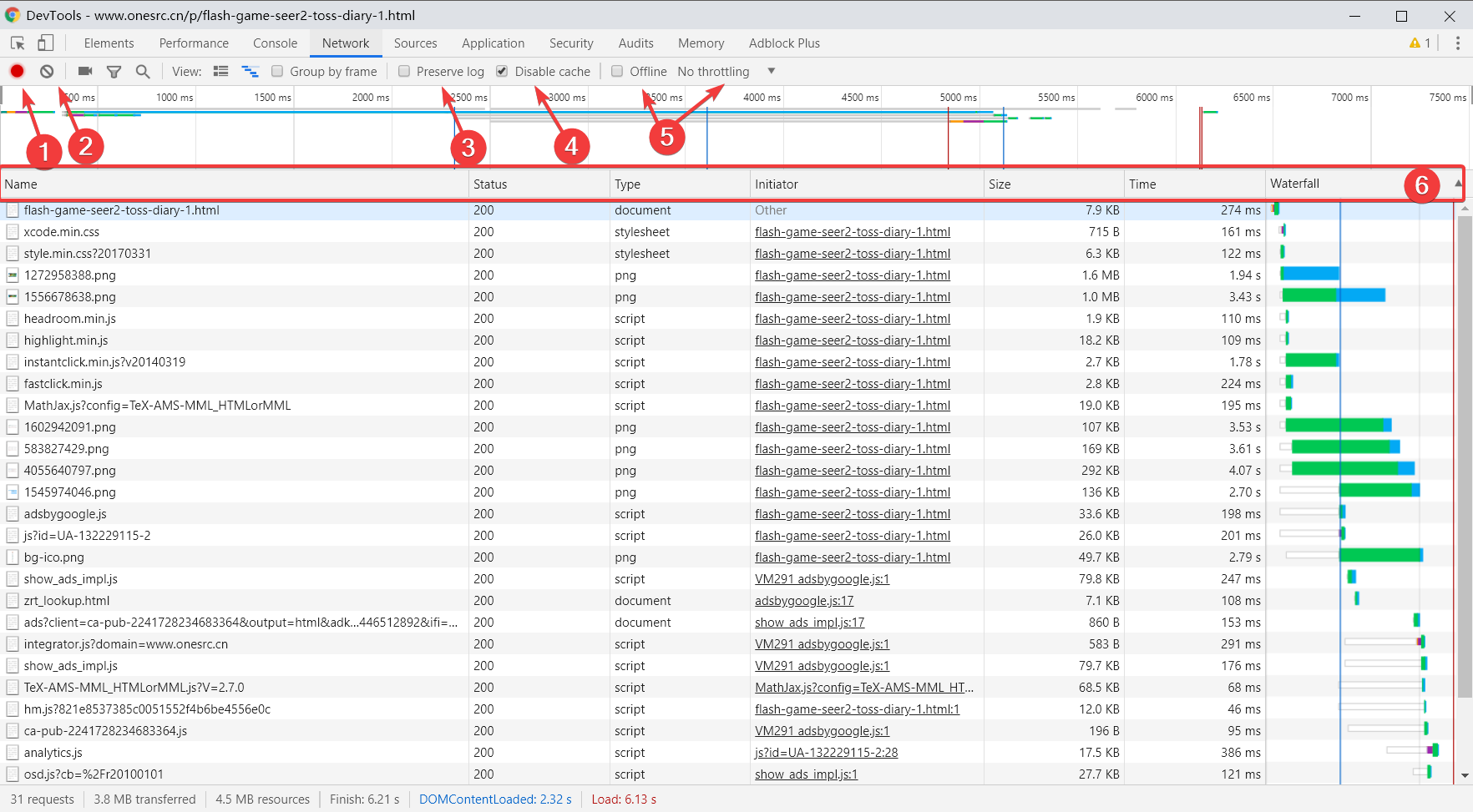
Elements, Performance, Console, Network, Sources, Application, Security, Audits, Memory常用功能

- 停止记录网络请求
- 清除网络请求
- 刷新页面时,保留原有记录
- 禁用浏览器缓存
- 网速模拟
- 请求表主体部分
- Name:文件的名字或者资源的标识符
- Status:HTTP状态码
- Type:请求资源的MIME类型
Initiator:以下对象或处理可以发起一个请求
- Parse:Chrome的HTML解析器
- Redirect:HTTP重定向
- Script:js函数
- Other:一些别的处理或操作,比如通过链接导航到一个页面,或者是在浏览器的地址栏输入一个地址然后回车
- Size:响应头大小+响应体大小
- Time:总的持续时间,从发起请求到资源下载完成
- Waterfall:每一个请求活动的不同阶段的可视化展示
实战抓取
打开控制台
打开游戏的官网 http://seer2.61.com/,按上述方式之一进入浏览器的控制台。


打开控制台后,默认的选项卡为“Elements”,这里显示的是网页内容,暂时用不到。
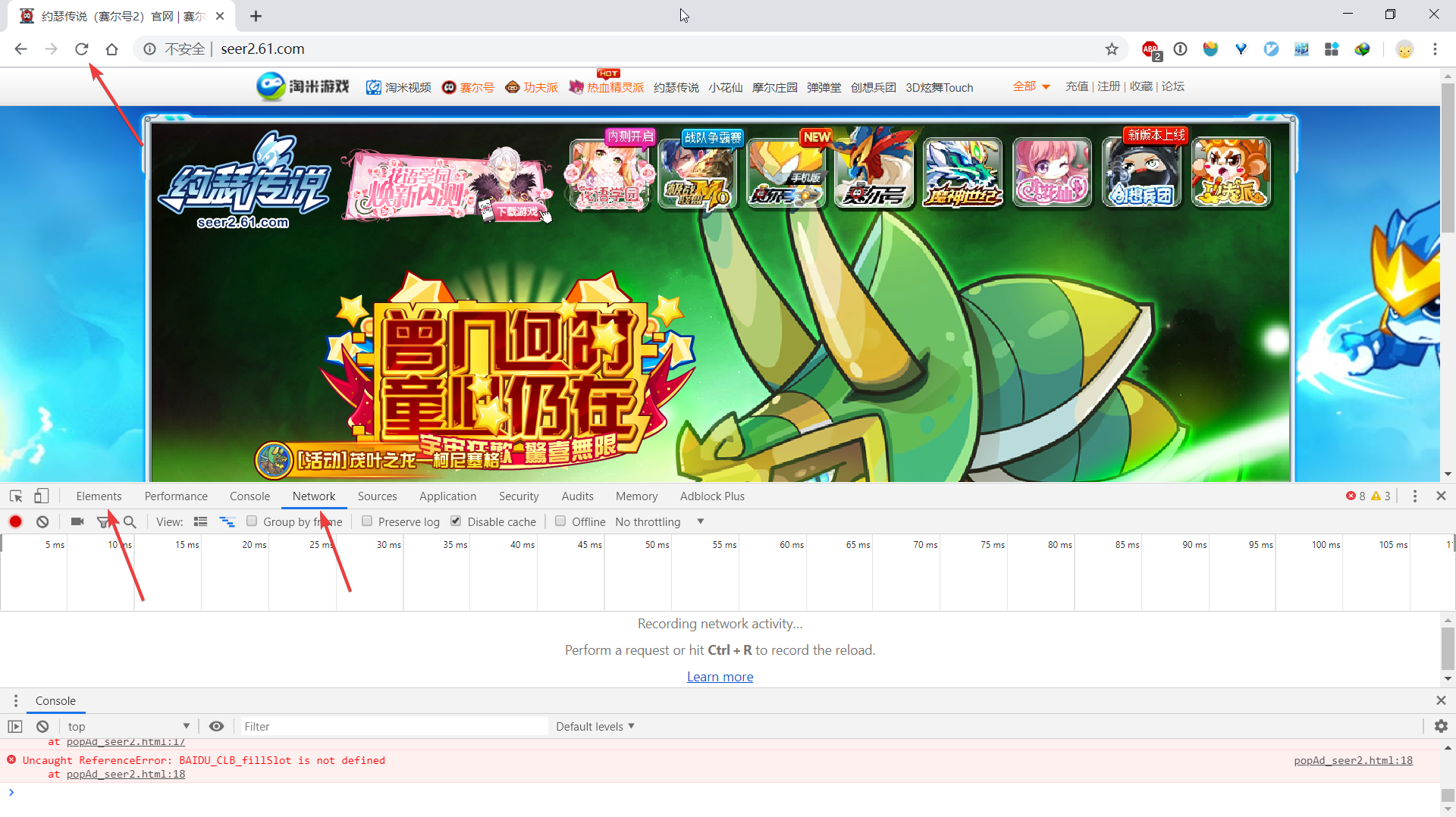
将选项卡调整到“Network”,这里是空白的。不过不用着急。
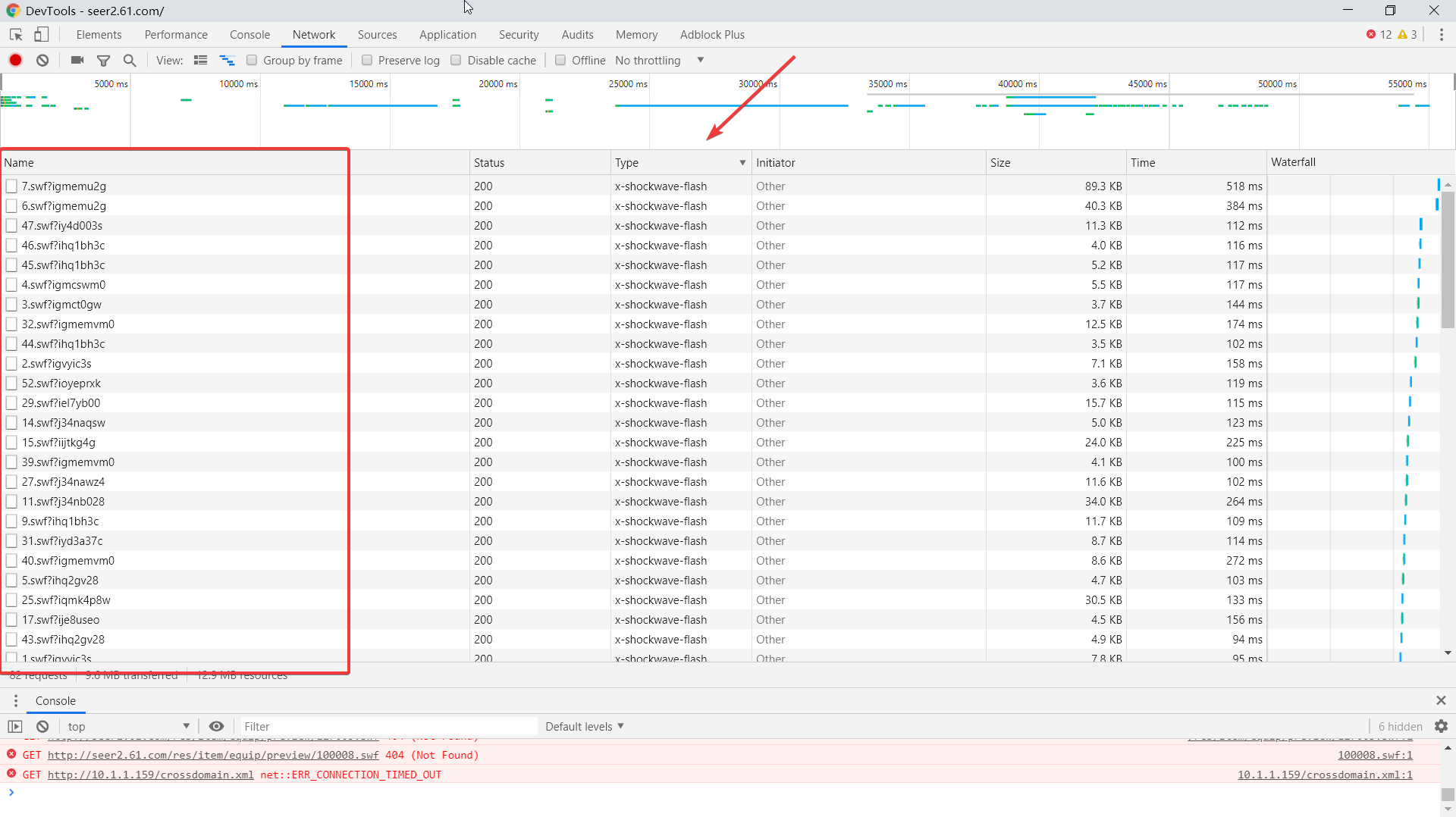
点击左上角的刷新按钮,对网页进行刷新注意观察Network的变化,这里可以显示浏览器向服务器请求的资源。
如果此处未勾选Preserve log, 原有记录将被清除。

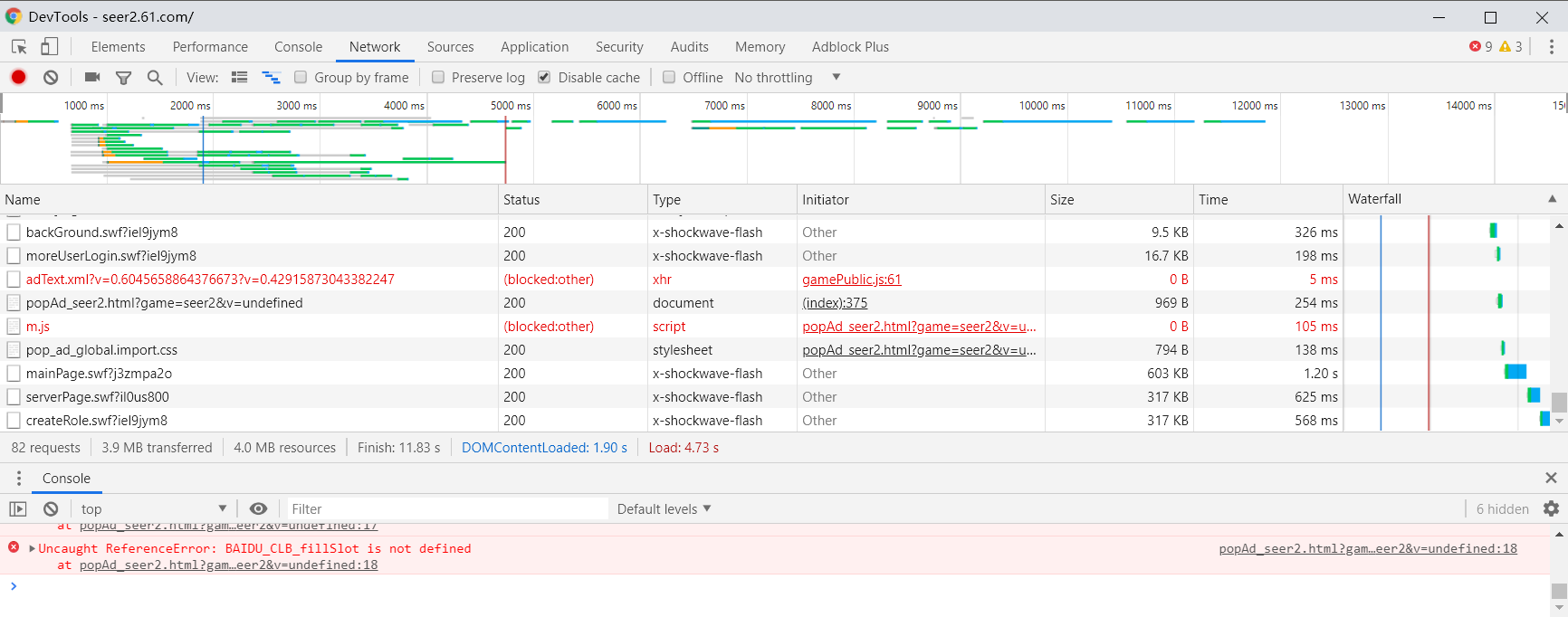
可以看到,浏览器成功的捕捉到了不少资源,其中几个重要的分别是以xml和swf结尾的记录。
然后继续输入账号密码,正常登录游戏,注意观察新记录的捕获情况。

结果分析
登录游戏之前抓取到了下列资源,比较固定,大多是一些配置文件
| 名称 | 用途 |
|---|---|
| Assets.swf | 预加载文件 |
| bean.xml | bean配置 |
| Server.xml | server配置 |
| LoginModule.swf | 登录模块 |
| mainPage.swf | 主界面 |
| backGround.swf | UI背景 |
| serverPages.swf | 服务器显示 |
| createRole.swf | 创建角色 |
| moreUserLogin.swf | 其他用户登录 |
登陆后抓取的资源就比较丰富了,且和游戏场景有关,如果需要某个特定地图资源,在游戏中移动到相应场景,浏览器便会向服务器请求相应资源。
由于进入游戏后加载的资源太多,我们可以选择过滤或者排序,便于查找。
点击Type可以按类排序,左边矩形框中的swf资源即为所捕获的flash文件,它们大部分都以数字命名。

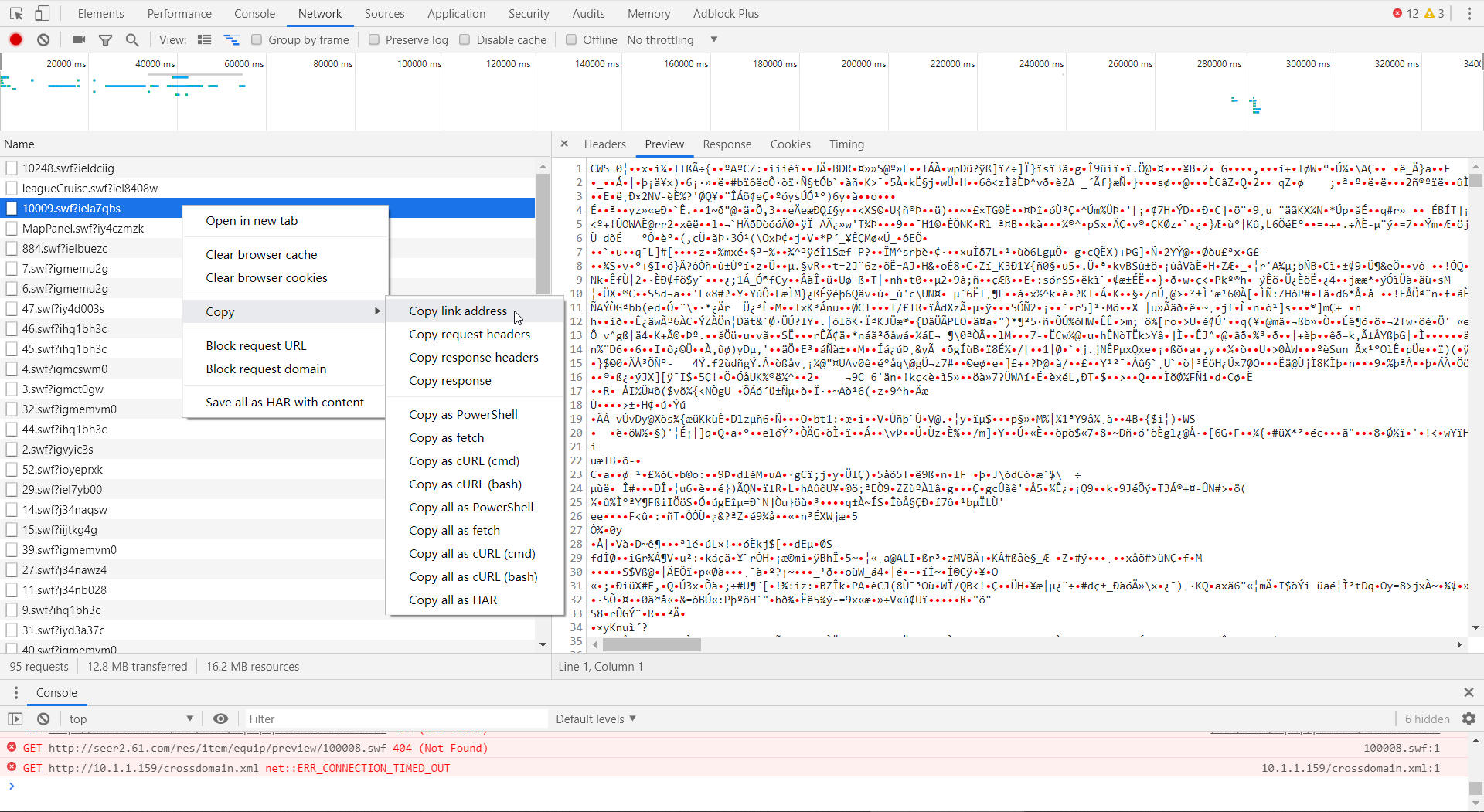
选择其中一个,鼠标点击右键 ,选择Copy 及 Copy link address , 复制文件地址。
例:http://seer2.61.com/res/map/swf/10009.swf?iela7qbs
复制到Chrome的新建空白页,即可下载该文件。
需要注意的是,不同浏览器对swf的处理方式可能不同,例如firefox默认会尝试播放swf文件(前提是你能用它玩游戏,即安装了flash插件),而不是下载。可以根据自己的需要做出选择,建议使用firefox预览,如果确认是自己想要的资源可以使用Chrome下载。
xml一般是配置文件,mp3是背景音乐或者其他音乐,swf是flash文件
数字名称的swf文件一般都是连续的,可以使用idm或者迅雷批量下载。
字母名称的swf文件一般是英文示义,具体含义可自行判断。
例如:
地图配置: http://seer2.61.com/res/map/config/90.xml?iela8rd4
地图资源: http://seer2.61.com/res/map/swf/10009.swf?iela7qbs
背景音乐: http://seer2.61.com/res/map/sound/BGM_001.mp3?ielaa9dk
素材提取
反编译工具
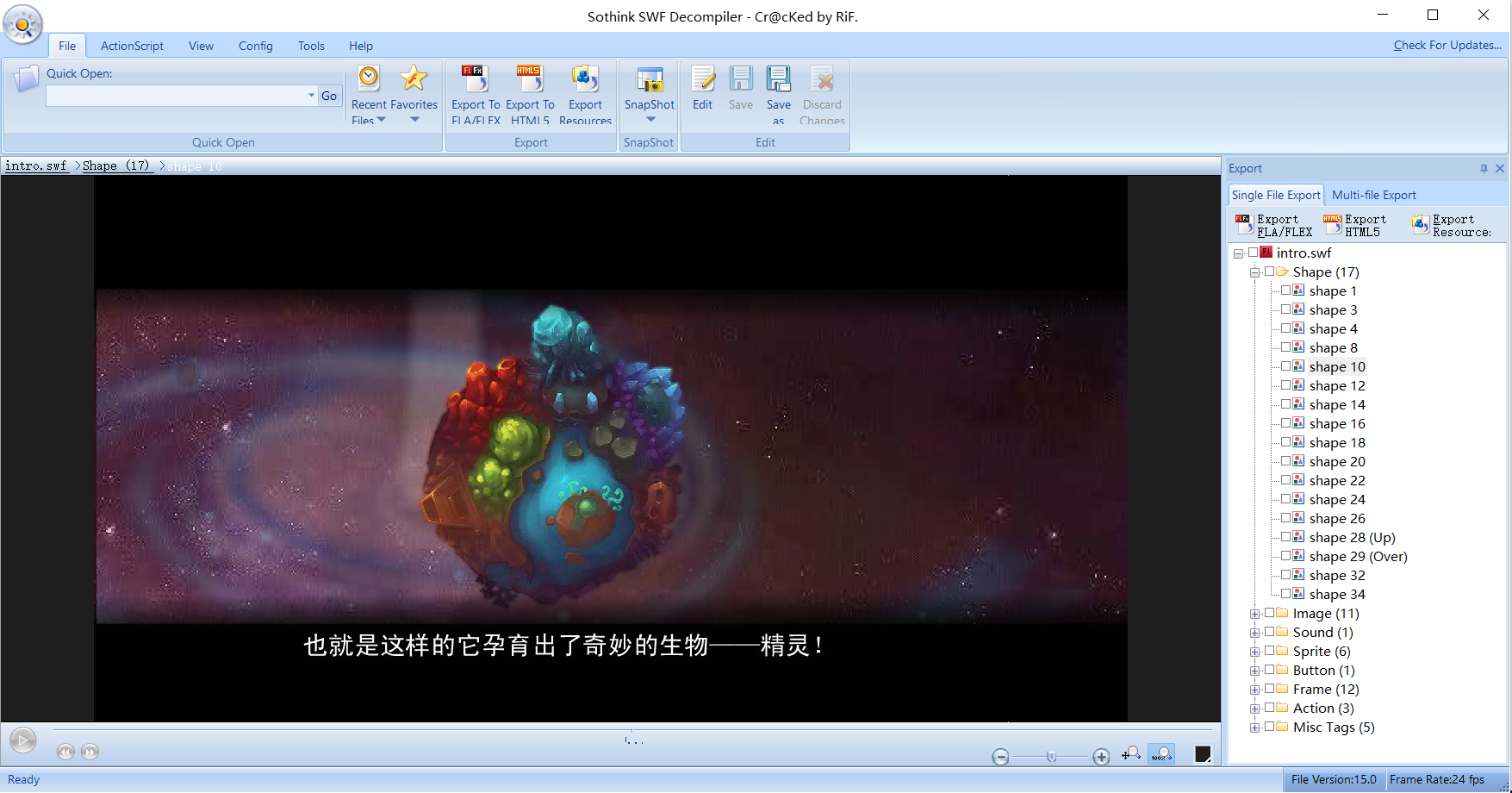
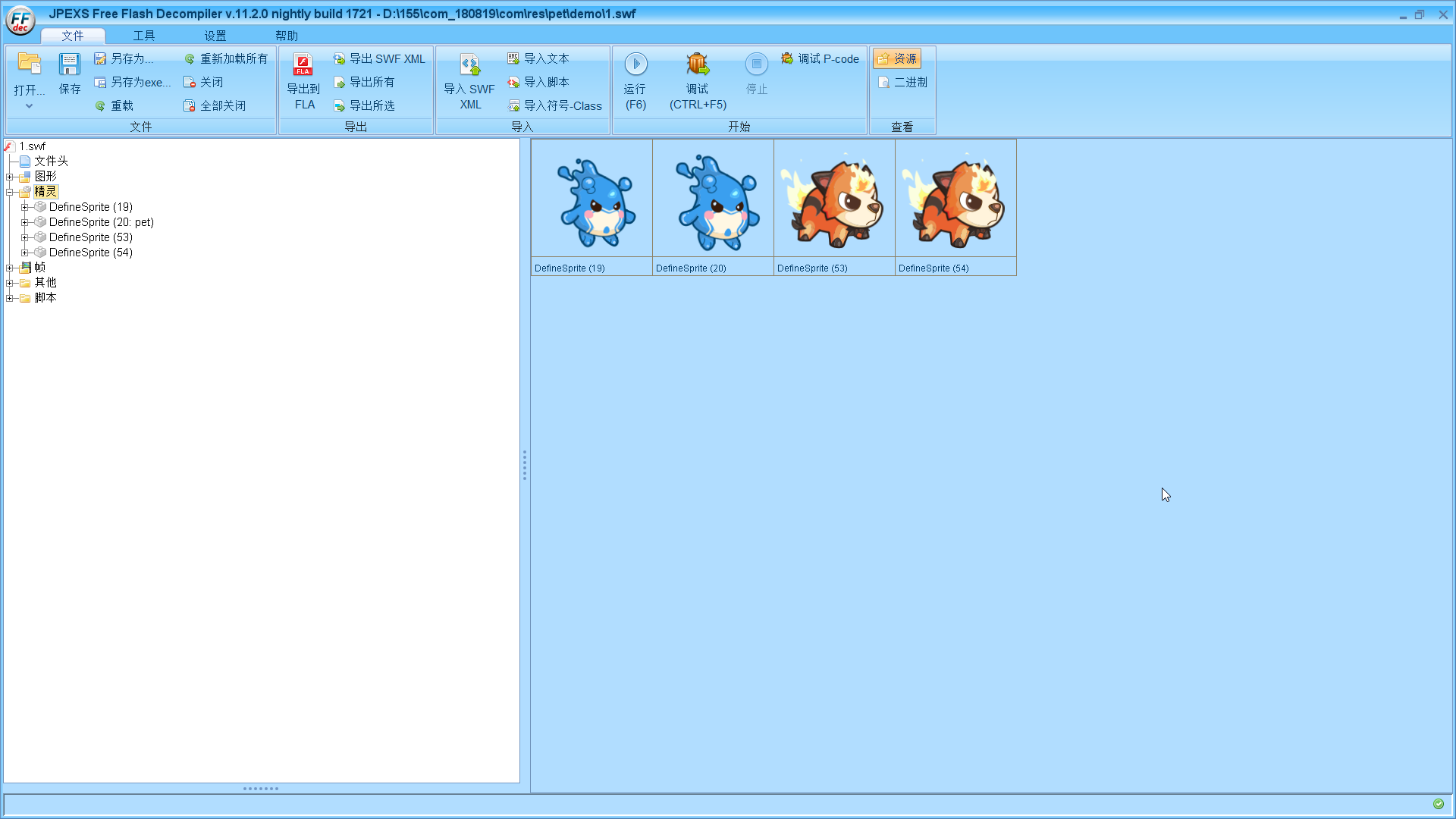
比较著名的swf反编译工具有sothink(闪客精灵)、JPEXS(开源免费)
sothink是一款老软件了,网上可以找到破解版,这里就不再提了。

JPEXS 是基于java写的,其运行需要依赖java环境。需要自己下载jre或者jdk,配置完成后才能运行。
配置方法可参考 Java环境变量的配置

导出实例
实际导出的gif图片很模糊,最后干脆用截图代替了。

参考链接
本文由 ukuq 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Aug 4, 2019 at 09:46 am

